Help File: Huber
- 1.0 Getting Started
- 1.1 Downloading The Theme
- 1.2 Installation
- 1.3 Installing Packaged Plugins
- 1.4 Installing Recommended Plugins
- 1.5 Importing Demo Data
- 1.6 Updating The Theme
- 1.7 Updating The Plugins
- 1.8 Basic Troubleshooting
- 1.9 Huber/Huber Theme Converter
- 2.0 Theme Sections
- 3.0 Creating Pages
- 4.0 Hubs/Reviews
- 5.0 WPBakery Page Builder
- 6.0 Styling Your Site
- 7.0 Translating The Theme (Localisation)
- 8.0 Advanced
1.0 Getting Started
1.1 Downloading The Theme
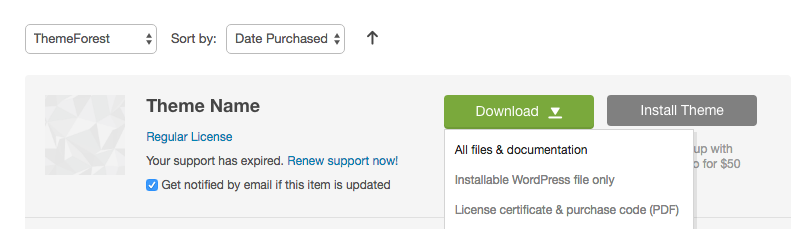
Go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the All files & documentation option.
Unzip the file once it has downloaded and you will now see a folder called huber-theme. Within this folder you will see the following:
- Help/ - Help file and changelog
- PSDs/ - Any layered theme images in PSD form
- huber.zip - A zip of the theme you would upload via the WordPress admin panel
1.2 Installation
Before installing the theme make sure you have installed WordPress 4.9 or higher. You can download WordPress for free from WordPress.org.
There are two ways to install the theme, please choose the one that best suits you:
1.2.1 Installing Through WordPress Admin Panel
- Log in to the WordPress Admin Panel.
- Go to Appearance -> Themes.
- Click the Add New button.
- Finally click the Upload Theme button and upload huber.zip (NOT huber-theme.zip).
If the theme is too large to be uploaded you will need to increase the upload limit as explained here. Alternatively upload the theme via FTP as described below.
1.2.2 Installing Through FTP
If the theme is too large to be uploaded through the WordPress admin panel you should upload the theme through an FTP client instead.
To set up an FTP client refer to the WordPress documentation on this http://codex.wordpress.org/FTP_Clients.
Once you have set up your FTP client upload the huber folder to your WordPress themes directory wp-content/themes/ (this is in inside the huber-theme folder if you downloaded the full theme download).
1.2.3 Activating the theme
Once you have installed the theme you should activate the theme by going to Appearance -> Themes and clicking the Activate link below the Huber theme. You will then be directed to the welcome page where you can activate theme updates, install required/optional plugins and import the demo data.
1.3 Installing Packaged Plugins
If you didn't install/active the required and/or recommended plugins from the welcome page go to Appearance -> Install Plugins and select all the required and recommended plugins and select Activate from the dropdown menu.
You cannot manually update the premium plugins (e.g. WPBakery Page Builder) that come with the theme unless you have purchased them separately. If these plugins have been updated you will need to wait until a new theme update is released which will include these plugin updates.
1.4 Installing Recommended Plugins
A number of plugins have been designed to work with the theme and are used in the theme demo.
Advanced Ads
Advanced Ads is a simple ad manager that has been integrated into the theme.
Autoptimize
Autoptimize makes optimizing your site really easy. It concatenates all scripts and styles, minifies and compresses them, adds expires headers, caches them, and moves styles to the page head and can move scripts to the footer. It also minifies the HTML code itself, making your page really lightweight. There are advanced options and an extensive API available to enable you to tailor Autoptimize to each and every site's specific needs.
bbPress
bbPress is forum software with a twist from the creators of WordPress. Easily setup discussion forums inside your WordPress.org powered site.
BuddyPress
BuddyPress helps you build any type of community website using WordPress, with member profiles, activity streams, user groups, messaging, and more.
Google Captcha (reCAPTCHA) by BestWebSoft
Protect WordPress website forms from spam entries with Google reCaptcha. This has been integrated into theme's popup modal login and registration windows.
Mashshare Share Buttons
Adds share buttons to Facebook, Twitter, Google etc seen on posts and reviews.
Multiple Featured Images
It enables multiple featured images for all post types and comes with a widget for displaying your additional images. This has been integrated into the theme to display an alternative image in hub headers and on category pages.
Regenerate Thumbnails
Regenerate Thumbnails allows you to regenerate the thumbnails for your image attachments. This is very handy if you've changed any of your thumbnail dimensions (via Settings -> Media) after previously uploading images or have changed to a theme with different featured post image dimensions.
WordPress Popular Posts
WordPress Popular Posts is a highly customizable widget that displays the most popular posts on your blog.
WordPress Social Login
WordPress Social Login allows your visitors to login using their existing social accounts IDs. This has been integrated into the theme's popup modal login window.
1.5 Importing Demo Data
You can import the demo data so your site looks like the theme demo. This is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch. The demo data imports posts, pages, categories, media, widgets and menus. It will not overwrite your existing content or modify any WordPress settings.
1.5.1 Importing Demo Data
To add the demo data follow the step below:
- Go to Appearance -> Huber Setup and click the Import Demo Data tab.
- BuddyPress Activity, Groups and Members seen in the demo will NOT be imported. You can import dummy BuddyPress data using the BuddyPress Default plugin.
1.5.2 Removing Duplicate Demo Data
Reimporting the demo data will not duplicate posts, pages, images etc if they have already have been imported, however menu items will be duplicated. If you want to remove these go to Appearance -> Menus and manually delete the duplicate links. You can quickly remove them using the Quick remove menu item plugin.
1.5.3 Removing All Demo Data
If you want to remove all the demo data you imported there are two ways to do this:
- WordPress Reset plugin: This plugin is the fastest way to get rid of content. However, it will remove all posts, pages, menus, images, widget data, theme options, etc from your website, not just the demo data. It does not remove plugins, but will deactivate them. Only use this plugin if you are able to start over.
- Manual removal: This method will take longer and simply involves manually deleting all of imported posts, pages, menus, images etc.
1.6 Updating The Theme
1.6.1 Activating Update Notifications
In order to receive update notifications you need to do the following:
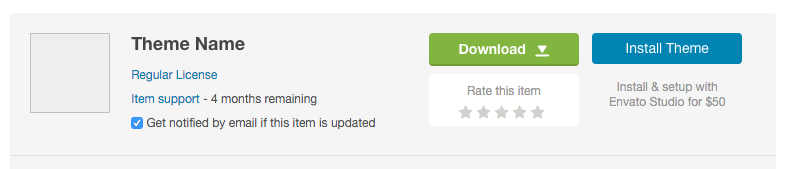
- Go to your ThemeForest Downloads page and find this theme.
- Check the Get notified by email if this item is updated option as shown in the image below.
1.6.2 Automatic Theme Updates
If you have made changes to the parent theme files you should not use automatic theme updates and refer to the Manual Theme Update section below.
To update the theme automatically do the following:
- Go to Appearance > Install Plugins and install the Envato Market WordPress plugin or download the plugin here and then upload it from Plugins > Add New > Upload Plugin.
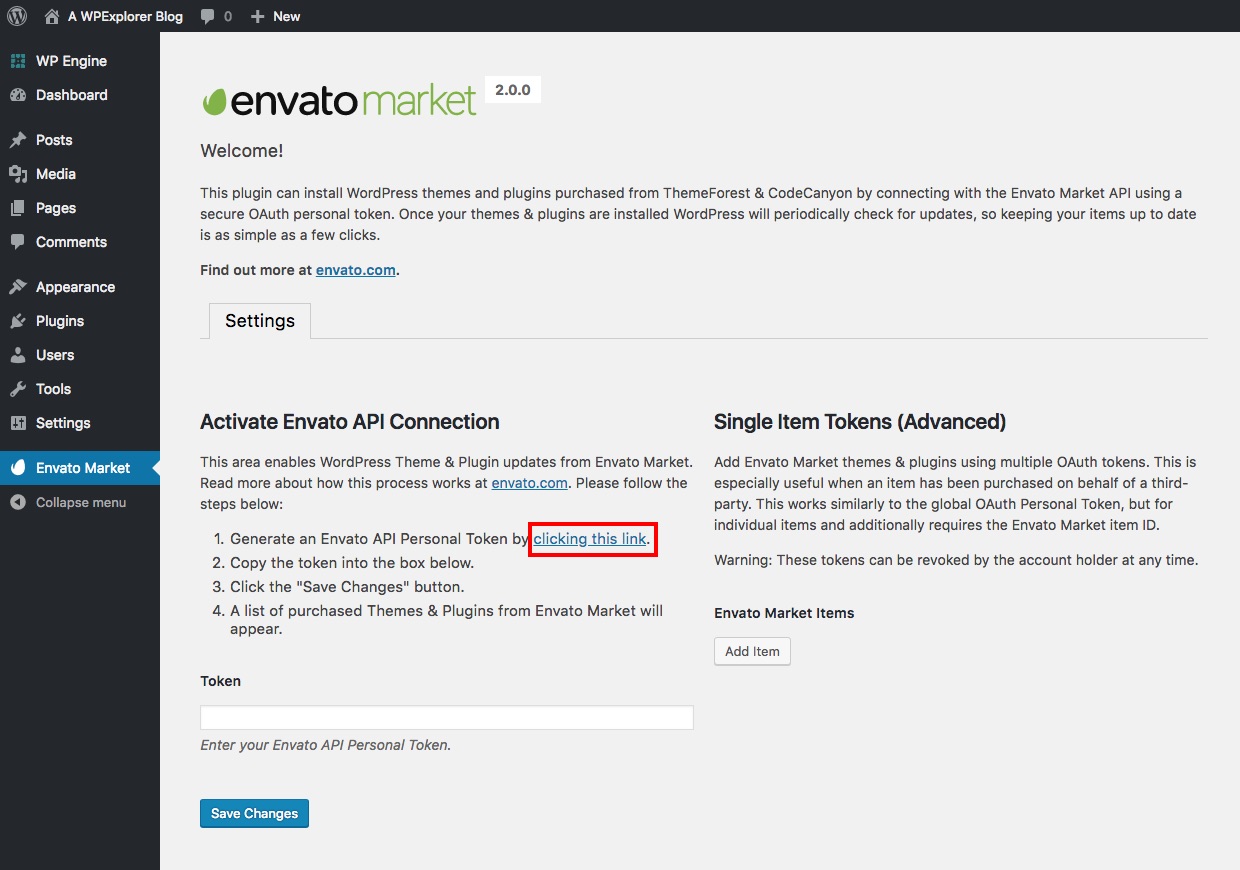
- Next click on the Envato Market link in your dashboard menu and click on the generate a personal token link to create an Envato API token.
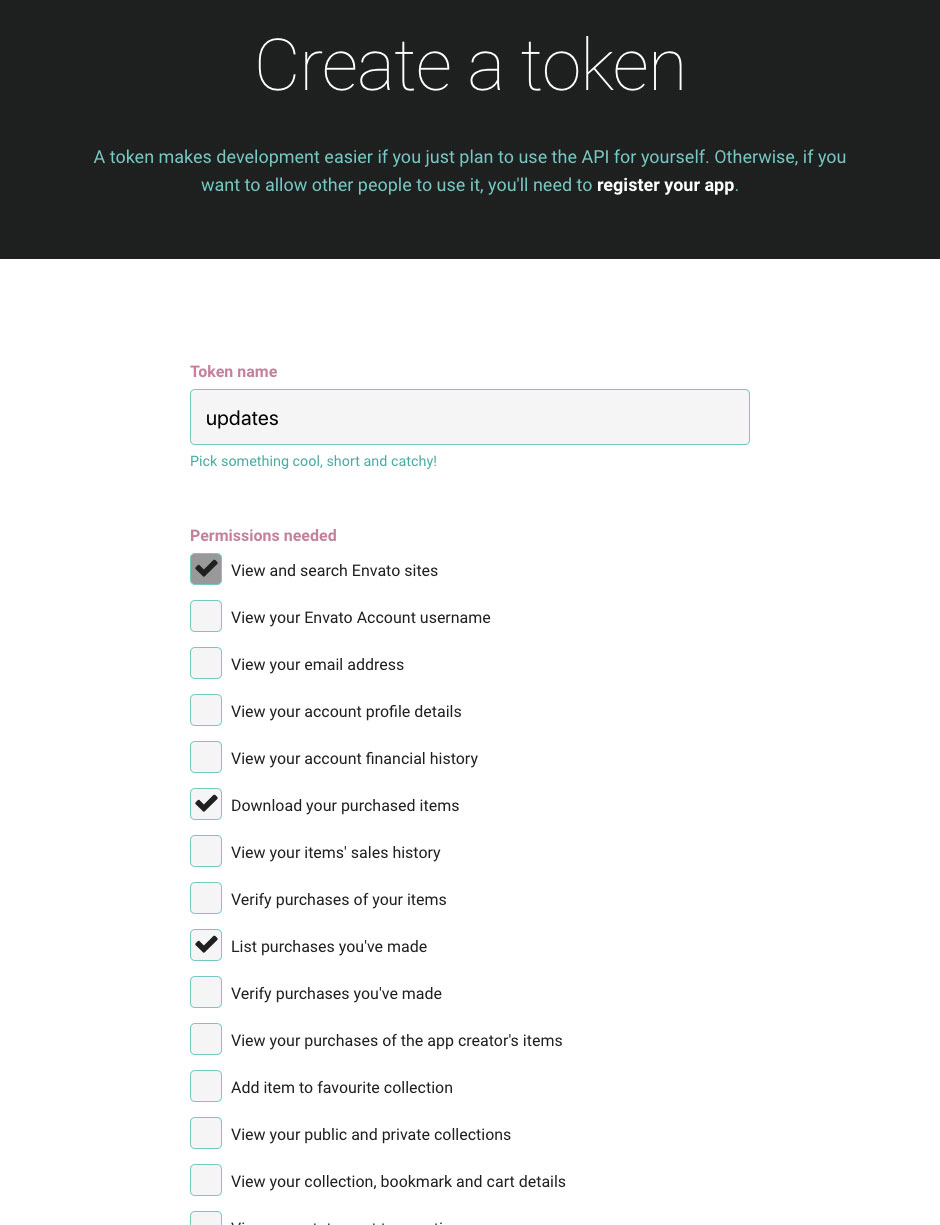
- If you're already logged into your Envato account you'll be taken to the screen below (otherwise you will be prompted to login first before being redirected to this page). On this screen you can see what permissions the Envato Market WordPress plugin requires. Give your token a name, check the box that you have read and agree to the terms and then click the green button to create your token.
- Once your token is created you will see a green success screen. Copy your token code (this is very important since Envato doesn't store a copy of the token for you), check to confirm that you've copied it and click the white button.
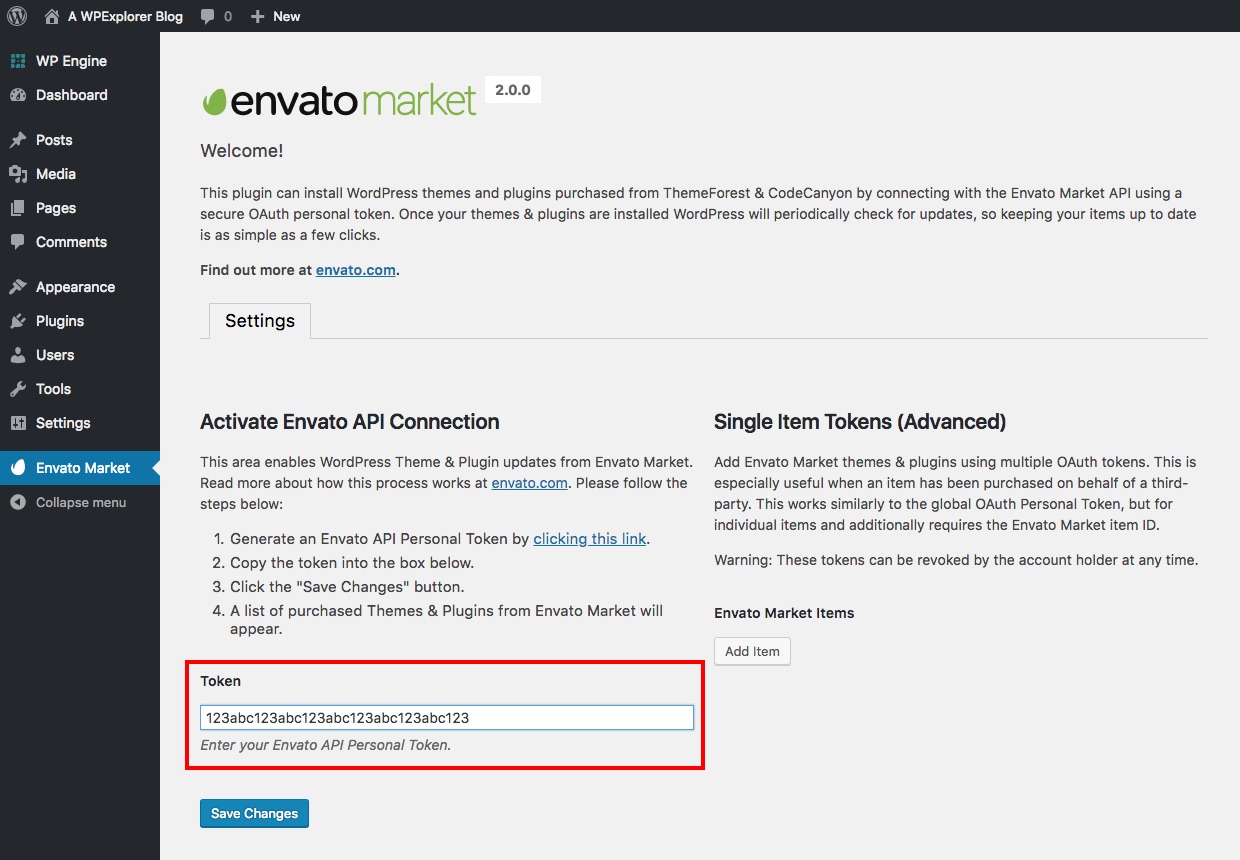
- Now go back to your WordPress installation and add your Envato API token then click Save Changes.
- It's possible that you might see an insufficient permissions notice when you first enter your token. Don't worry, just go back to the previous page and try again. It should work on the second go.
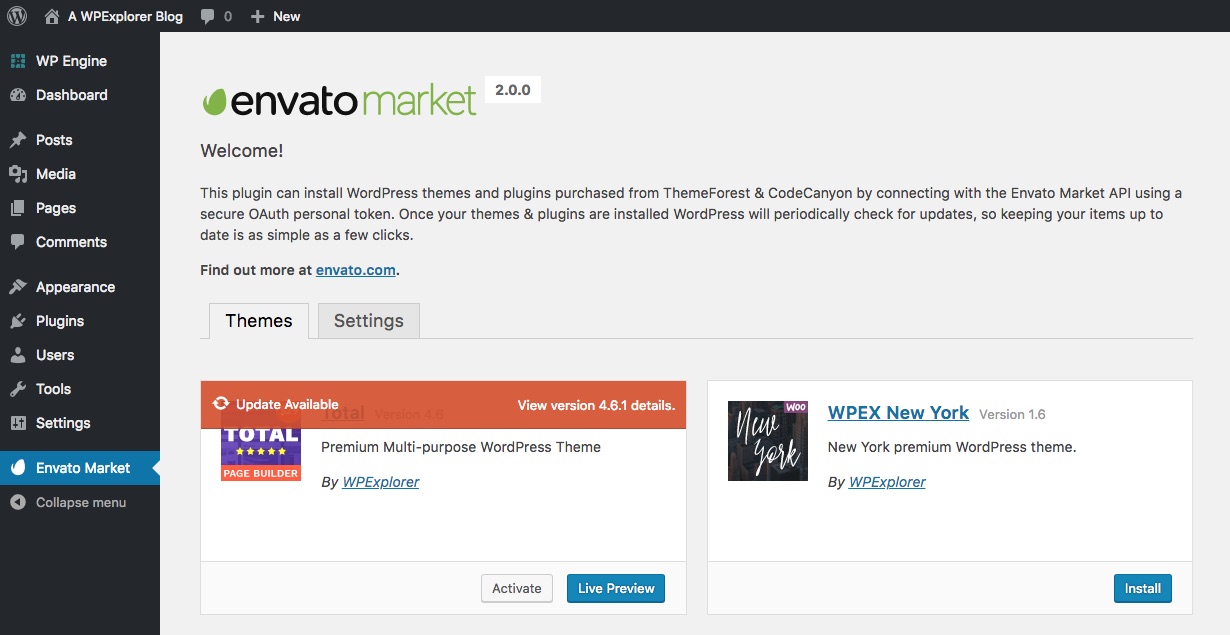
- Once your token is saved and validated the page will refresh to show you all your theme and plugin purchases.
You CANNOT update plugins bundled with the theme using the Envato Market plugin. You can only update plugins you have purchased separately. Plugin updates will be provided within the theme updates.
1.6.3 Manual Theme Update
If you have made changes to the parent theme files you should not use automatic theme updates because your theme file changes will be overwritten (this does not mean changing theme options which is fine). You will need to download the theme from ThemeForest, reapply your modifications and then upload the modified files via an FTP client. In the future it is recommended that you use the Huber child theme to make changes to the theme so you can update the parent theme without your changes being overwritten. To use the child theme see Using The Child Theme.
If you need to update the theme manually, do the following:
- Go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the Installable WordPress file only option.
- Now go to Appearance > Themes and activate another theme so you can deactivate and delete the Huber theme.
- Finally click the Add New and upload the zip file you just downloaded and activate the theme.
1.7 Updating The Plugins
Whenever a new version of a plugin is available you will be emailed that the theme has been updated if you activated update notifications as described in the Activating Update Notifications section.
To update the theme plugins do the following:
- First you need to update theme as described in the Updating The Theme section.
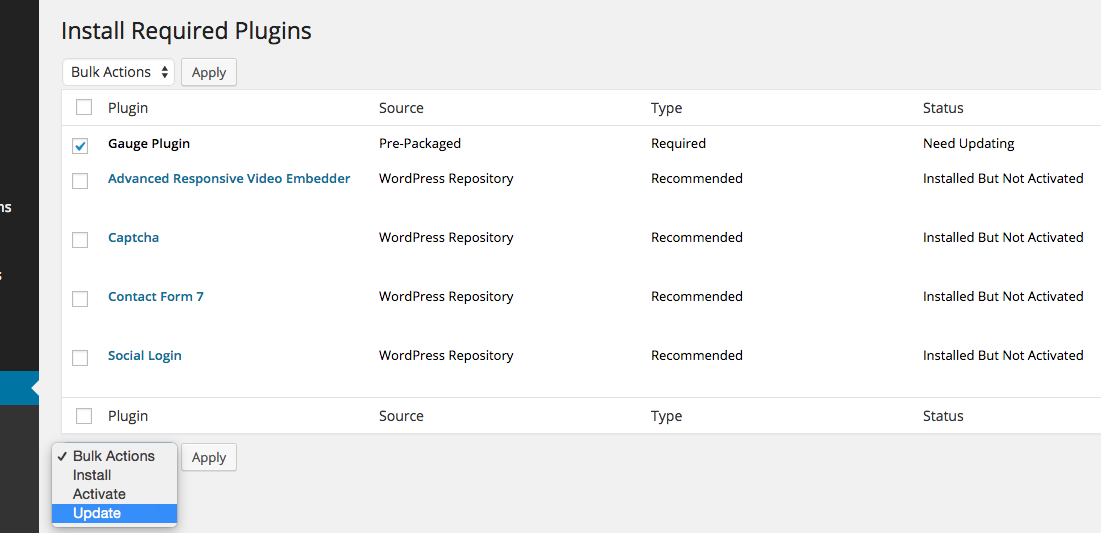
- Now go to Appearance -> Install Plugins and check the plugins that need updating, select Update from drop the dropdown menu and click Apply.
1.8 Basic Troubleshooting
1.8.1 Before contacting support you must do the following...
1. Make sure you are using the latest version of the theme and included plugins
Please update to the latest version of the Huber theme and included plugins as this will likely fix your theme issues. We will not look at any issues if you haven't updated the theme. The latest version of this theme is shown in the changelog. To find out what version you are using go to your dashboard and find Appearance -> Themes and hover your mouse over the theme thumbnail. Click the Theme Details button and a new window will pop up with the theme version number next to the theme title.
To update the theme see Updating The Theme and to update the included plugins see Updating The Plugins.
2. Deactivate all plugins
If the theme update doesn't resolve the issue disable all activated plugins (except the plugins that are needed to test the issues). If this fixes your issues this means the theme is not causing the issue. Reactivate the plugins one by one or in groups so you can identify which plugins are causing the problem.
3. Switch themes
If deactivating all plugins doesn't resolve the issue, activate the default Twenty Seventeen theme. If the issues still occur this means the theme is not causing the issue and this is a general WordPress or server issue. You will need to contact WordPress support, your web host or hire a developer to fix your issues.
4. WordPress admin access
If this issue is being not caused by a plugin and only occurs on this theme please open a support ticket at https://ghostpool.ticksy.com (if you haven't done so already) and provide me with WordPress admin access so I can look at your issue.1.8.2 I need help but my support license has expired?
If your support license has expired you need to renew it to get theme support. To do this go to the theme item page and click the Renew support button on the right hand side. For more information on renewing your support please click here. Once you've renewed your support you need to post a support ticket at https://ghostpool.ticksy.com.
This may seem unfair if you just have a small question, however there are three reasons for this:
- I receive lots of emails every day asking for free support. All of these emails mount up and I'm essentially spending hours a day working for free.
- Answering questions for free is unfair on the paying customers who renew their support license just to ask a question.
- Most of the time "one simple question" turns into several spin off questions.
1.8.3 I've found a bug but my support license has expired?
If you are reporting a theme bug you do not need to renew your support. However before contacting support you must have tried all the steps in Before contacting support you must do the following....
Once you have confirmed this is a theme bug you can email support here (you must be logged in to see email form).
1.8.4 I need customisations, can you offer support or is this custom work?
Support covers any questions about how to use the theme or bug reports. Support does not include any services that modify or extend the theme beyond the original features, style and functionality advertised on the item page. For a more detailed explanation of what support does and does not cover check out Envato's support definition and guidelines for buyers here.
If you require customisations and you are not able to do this yourself you can contact my developer OurWebMedia here and they will be able to give you a quote for this work.
1.9 Huber/Huber Theme Converter
If you are currently using the Huber and Huber themes you will want to run the theme converter after activating the Huber theme. This page will tell you what is and isn't converted and what to do after running the converter.
- Go to Appearance -> Theme Converter and click each of the blue "Convert" button in the General Panel.
- Each successful conversion will change the button to grey and read "Already converted".
- Next scroll down to the Convert hub and reviews panel to convert your hub and reviews.
- Decide whether you want to keep all the checkboxes checked (recommended) and click "Convert".
- Do this until all your hubs have been converted. It is recommended you convert a low number of hubs at a time (e.g. 25) to prevent your server crashing.
2.0 Theme Sections
2.1 Header
2.1.1 Changing The Logo
- Go to Theme Options -> Header and find the Desktop Logo, Desktop Scrolling Logo and Mobile Logo options.
- Click the Upload buttons to upload or use an image from your media library.
- For retina support make your logos double the width and height you want to display them at, you can then specify the logo dimensions in the options.
2.2 Navigation Menus
2.2.1 Creating Menus
- Go to Appearance -> Menus to set up your navigation menus.
- Click the Manage Locations tab to view all the navigation areas in the theme. You can create a menu for each navigation area or use the same menu multiple times.
2.2.2 Mega Menus
- Go to Appearance -> Menus and add or edit an existing menu item.
- Select "Mega Menu" from the Menu Type dropdown menu.
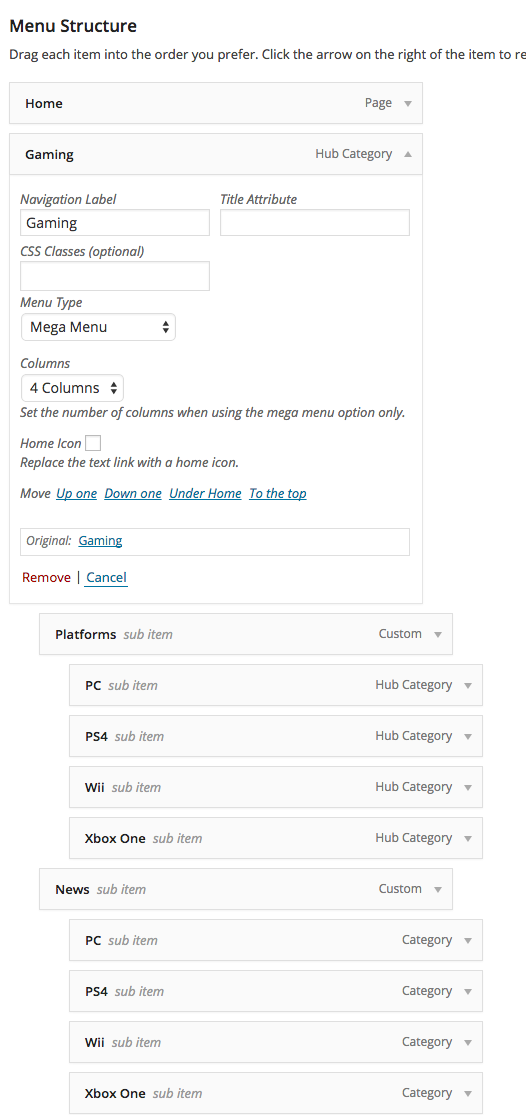
- You can also choose the number of columns and define each mega menu column by dragging the menu items you want in each column inwards and underneath the parent link as shown in the image below.
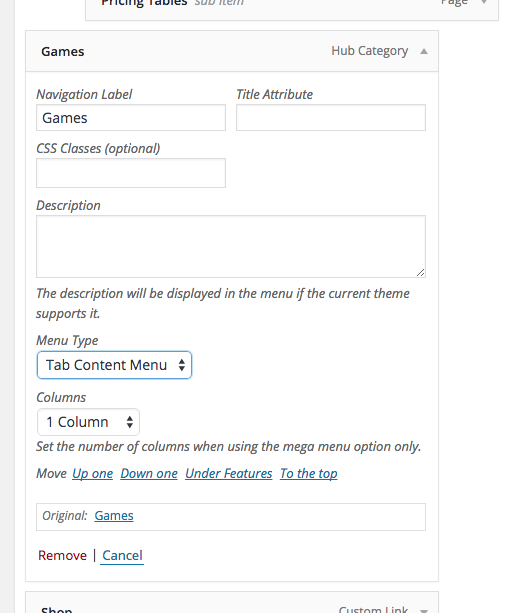
2.2.3 Content/Tab Content Menus
- Go to Appearance -> Menus and add or edit an existing category menu item (this will only work with category menu items).
- Select "Content Menu" or "Tab Content Menu" from the Menu Type dropdown menu.
2.2.4 Login, Register, Logout and Profile Menus
- Go to Appearance -> Menus and from the Custom Links tab create a new link.
- Set the URL to "#", add the desired link text and click Add to Menu.
- Once created select "Login Link", "Register Link", "Logout Link" or "Profile Link" from the Menu Type dropdown menu to create the desired link.
- The different link types do as follows:
- A login link opens the login modal window.
- A register links open the registration modal window or redirects to the BuddyPress registration page if activated.
- A logout link logs the current user out.
- A profile link shows the current logged in user's name and the BuddyPress notifications counter if activated. Clicking the name goes to author page or BuddyPress profile page if activated. Clicking the notifications counter goes to the notifications page. To add dropdown links for Friends, Messages, Settings etc. add these links as dropdown items as you would with ordinary links from the BuddyPress panel on the left hand side. If you can't see the BuddyPress panel, click the Screen Options button in the top right corner of the page and check the BuddyPress option.
2.2.5 Logged In/Out Display
To control whether a menu link is shown for all users, only logged in or out users do as follows:
- Go to Appearance -> Menus and add or edit an existing menu item.
- Select the desired option from the Logged In/Out Display dropdown menu.
2.2.6 Hide Navigation Title/Label
To hide the text for a menu link, for example if you just want to show an icon, do as follows.
- Go to Appearance -> Menus and add or edit an existing menu item.
- Check the Hide Navigation Label checkbox.
2.2.7 Menu Icons
To add icons next to your navigation links do as follows:
- Go to Appearance -> Menus and click the Screen Options button in the top right corner of the page and check the CSS Classes option.
- Add or edit an existing menu item and in the CSS Classes text field add an icon class name e.g
fa-search. The full list of icon class names are available here.
2.2.8 Menu Text
To add text to your menus do as follows:
- Go to Appearance -> Menus and create a custom link (this will not work on first level links).
- Add your text to Navigation Label text box.
- Finally select "Menu Text" from the Content dropdown menu.
2.2.9 Menu Images
To add images to your menus do as follows:
- Go to Appearance -> Menus and create a custom link (this will not work on first level links).
- Add your image URL to URL text box and add a title in the Navigation Label text box.
- Finally select 'Menu Image" from the Content dropdown menu.
2.2.10 Menu Background Images
To add background images to your menus do as follows:
- Go to Appearance -> Menus and add or edit an existing menu item.
- Add your image URL to Background Image text box.
2.3 Sidebars
The sidebar area is used to display widgets. To create a new sidebar and assign it to a page do as follows:
- Go to Appearance -> Sidebars, click the Add Sidebar link and give your new sidebar a name.
- Now go to the desired page and scroll down to the settings panel and select one of your sidebars from the Sidebar drop down menu.
- To change the sidebar on all posts, pages, categories etc. this can be done from Theme Options page.
- Now go to Appearance -> Widgets and drag and drop widgets from the Available Widgets panel over to the widget areas on the right.
2.4 Footer
The footer comes in two sections. The first section contains the footer widgets. The second section contains the copyright text. To set up both sections do as follows:
2.4.1 Setting Up The Footer Widgets
- Go to Appearance -> Widgets and drag and drop widgets from the Available Widgets panel over to the five footer widget areas on the right.
- Each footer widget area represents a new column in the footer
2.4.2 Setting Up Copyright Text
- To replace the default copyright text, go to Theme Options -> Footer add your own text in Copyright Text text box.
2.5 Advertisements
It is recommended your use the Advanced Ads plugin to insert advertisement into your site. You can have excellent control under what conditions these advertisements are shown under.
2.5.1 Header/Footer Advertisements
You can insert advertisements in the header or footer as follows:
- Install and activate the Advanced Ads plugin.
- Now go to Advanced Ads -> Ads and click the New Ad button.
- Give your ad a name and then follow the wizard to set up your ad and once finished click Publish.
- Now go to Advanced Ads -> Placements and click the New Placement button.
- Click the first image called Manual Placement.
- Give your placement the name "header" to display it in the header.
- Give your placement the name "footer" to display it in the footer.
- Finally select the advertisement you want to display in this area and click Save New Placement.
2.5.2 Post Content Advertisements
You can insert advertisements above, below or within content at a specific paragraph as follows:
- Install and activate the Advanced Ads plugin.
- Now go to Advanced Ads -> Ads and click the New Ad button.
- Give your ad a name and then follow the wizard to set up your ad and once finished click Publish.
- A new section will open that allows to choose where to place the ad.
- Alternatively go to Advanced Ads -> Placements and click the New Placement button.
- Click one of the content images, give your placement a name, select the desired advertisement and click Save New Placement.
2.5.3 Sidebar Advertisements
You can insert advertisements into the sidebar as follows:
- Install and activate the Advanced Ads plugin.
- Now go to Advanced Ads -> Ads and click the New Ad button.
- Give your ad a name and then follow the wizard to set up your ad and once finished click Publish.
- A new section will open that allows to choose where to place the ad, select the "Manage Sidebar" image.
- This will take your to Appearance -> Widgets where you can insert the Advanced Ads into the desired sidebar.
2.5.4 Additional Ad Features
If you want to display ads between posts on category pages, full BuddyPress/bbPress/WPML support, greater display conditions and tons of other additional features then upgrade to Advanced Ads Ads Pro.
3.0 Creating Pages
3.1 Homepage
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- On the right hand side in the Page Attributes panel select the "Homepage" page template from the Template dropdown menu.
- A new section will appear below the text editor called Homepage Options where you can edit the page options.
- You can select one of the homepages seen in the demo from the Featured Box tab by choosing one of the homepages from the Demos menu.
- Now publish the page.
- To make this page your homepage go to Settings -> Reading, select A static page option and from the Front page drop down menu select the page you just created (leave the Posts page drop down menu empty).
3.2 Posts
3.2.1 Creating Posts
- Go to Posts -> Add New to create a new post.
- Give your post a title and content in the text editor.
- Scroll down to the Page Options panel where you can control the way the post looks.
- On the right hand side you will see a Featured Image panel, click the Set featured image link to set an image for this post.
- After uploading or selecting your featured image click the Set featured image button in the image upload window.
- On the right hand you can assign your post to categories from the Categories panel e.g. "Blog".
3.2.2 Post Share Count
- Go to Appearance -> Install Plugins and install and activate the Mashshare Share Buttons plugin if you haven't done so already.
- Next go to Theme Options -> Posts and add
[mashshare]in the Top Post Content box.
3.2.2 Post Advertisement
- Go to Theme Options -> Posts and add your advertisement code in the Post Advertisement box.
3.3 Blogs
To set up a blog page to display all your posts you first need to create some posts as follows:
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- On the right hand side in the Page Attributes panel select the "Blog" page template from the Template dropdown menu.
- A new section will appear below the text editor called Blog Options where you can change the blog page options.
3.4 Categories
You can create post categories. Posts assigned to these categories are then displayed on these category pages on your site. You can add, edit and view categories as follows:
- Go to Posts > Categories and either create or edit an existing category. You can view the categories you have created by hovering your mouse over the category name and clicking the View link.
- To edit existing categories hover your mouse over the category name and click the Edit link. You can also edit a variety of options on this page including page header background, category colour, page layout etc.
4.0 Hubs/Reviews
A hub is a post or page that contains information for a particular item (e.g. a game). Each hub can have tabs (Reviews, News, Images Videos, Forums) that show content related to this item. Reviews, news, videos and images associated with a hub will automatically display under the relevant tab.
4.1 Hub Tab
4.1.1 Creating A Hub
- Go to Posts -> Add New (or Pages -> Add New) to create a hub.
- Give your hub a title.
- Scroll down to the Page Options panel and change the Template option to Hub.
- You can add a release date for this hub from the Release Date text field.
- You can add a synopsis, which is displayed in excerpts on category pages and within the GP Rating Box widget.
- You can add affiliate links from the Affiliates option. To display these links on your hub pages you need to insert the GP Affiliate widget into your sidebar.
- Now publish the hub.
4.1.2 Hub Sidebar
- To set up the sidebar on your hub pages go to Appearance -> Widgets and add your widgets to the Hub Sidebar (you can change the sidebar displayed on hubs globally from Theme Options -> Hubs -> Hub Template or on individual hubs from the Page Options panel.
- To display affiliates associated with your hub add the GP Affiliates widget to the sidebar.
- To display the synopsis, user rating box and hub fields associated with your hub add the GP Rating Box widget to the sidebar.
- To display the videos associated with your hub add the GP Blog Posts widget to the sidebar and set the Categories option to the category displaying your video posts.
- To display the images associated with your hub add the GP Images widget to the sidebar.
4.1.3 Hub Categories
- Assign your hubs to categories from the Categories panel on the right hand side of the page.
- To exclude specific categories from displaying on the site (e.g. hub headers and category pages) go to Theme Options -> General -> Exclude Post Categories and select which categories you want to exclude.
- To add a filter box to your sidebar go to Appearance -> Widgets and add the GP Category Filters widget to the Right Sidebar or whatever sidebar you have set for your categories. This widget will only display on categories.
4.1.4 Hub Fields
- Go to Theme Options -> Hubs and find the Hub Fields option, where you can add, edit or remove the existing hub fields.
- Create or edit an existing hub and you will see boxes on the right hand side for each of the hub fields you have created.
- You can assign tags to each hub field, for example if you created a hub field called Genre, you can add the tags "Horror" and "Sci-Fi" to it.
- To display hub fields in your hub header and category pages go to Theme Options -> Hubs -> Include Hub Header Fields and select which fields you want to display.
- If you are using a character set other than latin then hub fields will not work by default, to fix this click here.
4.1.5 Secondary Featured Image
To use a different image in the hub header and on category pages (the square thumbnail image) you can use a secondary featured image.
- Go to Plugins -> Add New and search for and install the Multiple Featured Images plugin.
- Now you will see a new panel called Featured Image 2 on posts and pages.
4.2 Reviews Tab
This tab will display both editor reviews and user reviews associated with this hub page.
4.2.1 Creating A Review
- Go to Posts -> Add New (or Pages -> Add New) to create a review.
- Give your review a title and add your review text.
- Scroll down to the Page Options panel and change the Template option to Review.
- From the Hub Association option select the hub pages you want to associate this review with.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub hub will display in the hub header, GP Rating Box and GP Affiliates widgets etc.
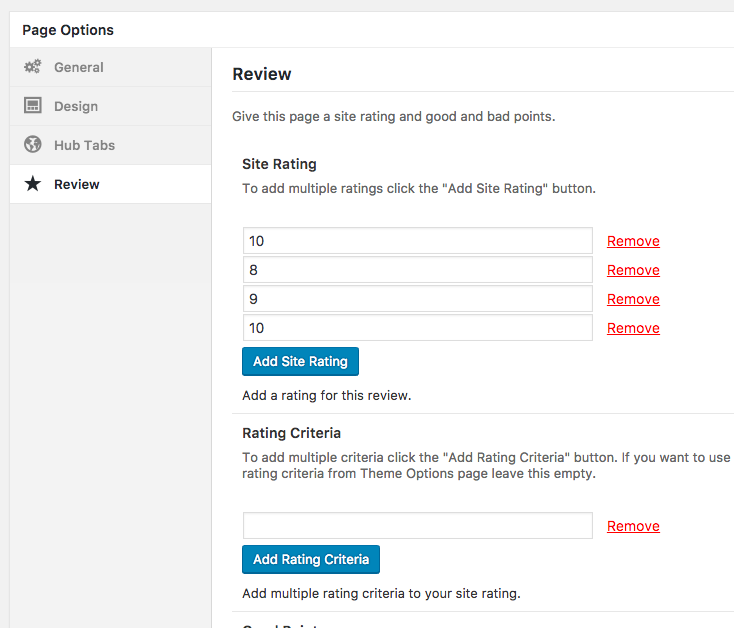
- Next click the Review tab enter a rating in the Site Rating text box - you can add multiple ratings by clicking the Add Site Rating button.
- You can add good and bad points in the Good Points and Bad Points text boxes respectively.
- Now publish the review.
- You can change the review page options from Theme Options -> Hubs -> Review Template.
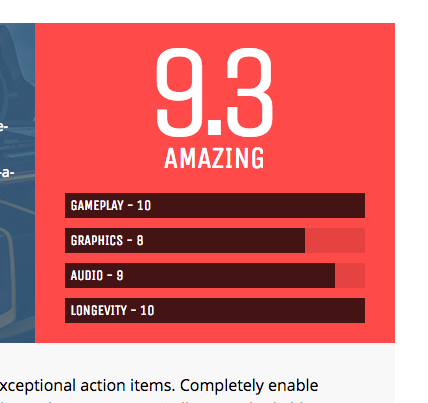
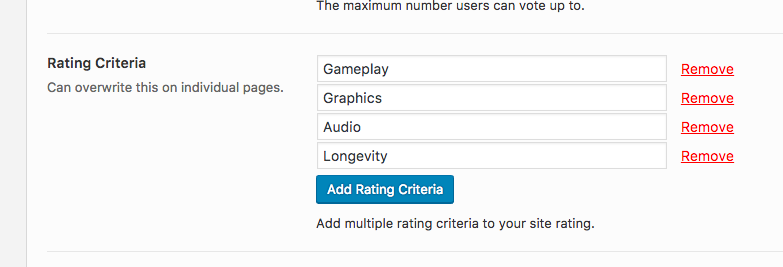
4.2.2 Adding Multi Ratings
To add multi ratings like those shown in the image below you need to do as follows:
- Go to Theme Options -> Hubs -> Rating Criteria and add your rating criteria. These criteria will be used for all reviews that have multi ratings unless overridden on individual reviews.
- Next go to your review and scroll down to the Page Options panel and under the Review tab find the Site Rating option. To add multiple ratings click the Add Site Rating button.
- If you want this review to have different rating criteria from the criteria you created earlier, add your criteria to the Rating Criteria option otherwise leave it empty and it will use the criteria set from the Theme Options page.
4.3 Previews Tab
This tab will display previews associated with this hub page.
- Go to Posts -> Add New (or Pages -> Add New) to create a preview.
- Give your preview a title and add your preview text.
- Scroll down to the Page Options panel and change the Template option to Preview.
- From the Hub Association option select the hub pages you want to associate this preview with.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub hub will display in the hub header, GP Rating Box and GP Affiliates widgets etc.
- Now publish the preview.
- You can change the preview page options from Theme Options -> Hubs -> Preview Template.
4.4 News Tab
This tab will display news posts associated with this hub page.
- To create a news post go to Posts -> Add New to create a news post.
- Give your news post a title and add your text.
- Scroll down to the Page Options panel and change the Template option to Standard.
- From the Hub Association option select the hub pages you want to associate this news post with.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub hub will display in the hub header, GP Rating Box and GP Affiliates widgets etc.
- Now publish the news post.
4.5 Images Tab
This tab will display images associated with this hub page.
- On the desired hub page scroll down to the Page Options panel below the text editor and select the Hub Tabs and click the Add/Edit Gallery button to upload images to this hub.
4.6 Videos Tab
This tab will display video posts associated with this hub page.
- To create a video post go to Posts -> Add New to create a video post.
- Give your video post a title and add your text.
- From the Format panel on the right hand side select Video.
- Scroll down to the Video Options panel and add your video URLs.
- Scroll down to the Page Options panel and change the Template option to Standard.
- From the Hub Association option select the hub pages you want to associate this video post with.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub hub will display in the hub header, GP Rating Box and GP Affiliates widgets etc.
- Now publish the video post.
4.7 Forums Tab
- To add a forum tab, make sure you have installed and setup the bbPress plugin. Next create a forum from Forums -> New Forum and get the forum ID.
- Edit your hub page, scroll down to the
Page Options panel, click the Hub Tabs and add the ID to the Forum ID option.
4.8 Post Submission Pages
The post submission page will be used to generate a number of end points including, users post list (approved and pending posts), write a review page, edit a review page and post preview page.
- Go to Pages -> Add New to create a new page.
- Give your page a title and publish this page.
- Go to Theme Options -> Hubs -> Post Submission and select this page from Post Submission Page option.
- You can change a number of other options for all of these end points from this page.
4.9 Following Page
The Following page template shows users all the hubs they are following and the last X amount of posts/pages relating to that hub from the last X amount of days. To set up this page do as follows:
- Go to Pages -> Add New to create a new page.
- Give your page a title and publish this page.
- Go to Theme Options -> Hubs -> Following Page and select this page from Following Page option.
- You can change a number of other options from this page.
- Go to Appearance -> Menus and add this page to one of your menus (Profile Navigation area is used in the demo).
4.10 Custom Hub Tabs
If you want to display custom tabs on your hub pages do as follows:
- Go to Posts -> Add New (or Pages -> Add New) to create a post.
- Give your post a title and content in the text editor.
- Scroll down to the Page Options and from the Custom Tab option select the hub pages you want to display this post/page as a tab on.
- You can change the hub tab title so the post title isn't used from the Custom Tab Title option.
5.0 WPBakery Page Builder
This theme comes with a full version of the WPBakery Page Builder plugin, which is a drag and drop frontend and backend page builder that will save you tons of time working on our site content.
5.1 WPBakery Page Builder Elements
The theme comes with multiple WPBakery Page Builder elements which are explained below:
5.1.1 Blog Element
The Blog element displays posts, pages and custom post types in a variety of ways. To use the Blog element do as follows:
5.1.1.1 Creating a Blog element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Blog element.
- This will insert the Blog element into the page and open up the Blog Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
5.1.1.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Blog" for example - take note of the category slug e.g. "blog". Now add the posts you want to show in the element to this category.
- Go back to the page with the Blog element, hover over the Blog element and click the green pencil icon to open the Blog Settings window again.
- Add the category slug to the Categories text box e.g. "blog" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Blog" category.
5.1.1.3 Displaying specific pages
- To display specific pages go back to the page with the Blog element, hover over the Blog element and click the green pencil icon to open the Blog Settings window again.
- Add the page IDs to the Page IDs text box e.g. "34,78,92".
- Check the "page" checkbox under the Post Types option and click Save Changes.
- Save the page by clicking the Update button and then view the page - you should see those specific pages in a list.
5.1.2 Carousel Element
The Carousel element displays posts, pages and custom post types in a carousel. To use the Carousel element do as follows:
5.1.1.1 Creating a Carousel element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Carousel element.
- This will insert the Carousel element into the page and open up the Carousel Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
5.1.2.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Carousel" for example - take note of the category slug e.g. "carousel". Now add the posts you want to show in the element to this category.
- Go back to the page with the Carousel element, hover over the Carousel element and click the green pencil icon to open the Carousel Settings window again.
- Add the category slug to the Categories text box e.g. "carousel" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Carousel" category.
5.1.2.3 Displaying specific pages
- To display specific pages go back to the page with the Carousel element, hover over the Carousel element and click the green pencil icon to open the Carousel Settings window again.
- Add the page IDs to the Page IDs text box e.g. "34,78,92".
- Check the "page" checkbox under the Post Types option and click Save Changes.
- Save the page by clicking the Update button and then view the page - you should see those specific pages in a list.
5.1.3 Showcase Element
The Showcase element displays posts, pages and custom post types in a horizontal or vertical list. To use the Showcase element do as follows:
5.1.3.1 Creating a Showcase element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Showcase element.
- This will insert the Showcase element into the page and open up the Showcase Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
5.1.3.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Showcase" for example - take note of the category slug e.g. "showcase". Now add the posts you want to show in the element to this category.
- Go back to the page with the Showcase element, hover over the Showcase element and click the green pencil icon to open the Showcase Settings window again.
- Add the category slug to the Categories text box e.g. "showcase" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Showcase" category.
5.1.3.3 Displaying specific pages
- To display specific pages go back to the page with the Showcase element, hover over the Showcase element and click the green pencil icon to open the Showcase Settings window again.
- Add the page IDs to the Page IDs text box e.g. "34,78,92".
- Check the "page" checkbox under the Post Types option and click Save Changes.
- Save the page by clicking the Update button and then view the page - you should see those specific pages in a list.
5.1.4 Other Element
The theme also comes with a Pricing Table, Team and Testimonial Slider element which can be inserted into any page.
5.2 Updating WPBakery Page Builder
To receive WPBakery Page Builder plugin updates you will need to wait until a theme update is available which will include the updated version of the plugin. Once you have updated the theme you should see a notice on any page in the WordPress backend with a link that says Begin updating plugin. If you do not see this go to Appearance -> Install Plugins. This will take you to the Install Required Plugins where you will see the WPBakery Page Builder update. Select this plugin and click the Update link.
If you want to automatically update the plugin you will need to purchase the WPBakery Page Builder plugin separately in order to obtain a purchase code.
6.0 Styling Your Site
6.1 Style Settings
With this theme you can style every element of the site as follows:
- Go to Theme Options -> Styling.
- Simply change the colors using the color picker or input your own color code.
- Click the Save Changes after you have finished editing this section.
6.2 Page Background
- Go to Appearance -> Background to add your own background color or upload your own background image.
6.3 Customizing The Theme
6.3.1 Using The Child Theme
This theme comes with a child theme called Huber Child. A child theme inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme. Whenever you update the parent theme any changes you have made to the child theme will not be overwritten. To install the child theme do as follows:
6.3.1.1 Installing Child Theme
- Go to Appearance -> Huber Setup, click the Theme Addons tab.
- Locate the Huber Child Theme and click Activate child theme.
6.3.1.2 Custom CSS Styling
If you want to change the appearance of the theme e.g. background colour, font size, font family etc. - everything CSS controls, you can change this from Theme Options > Styling in most cases. For more specific or advanced changes you will need to add your own CSS code to your child style.css file.
6.3.1.3 Overriding Templates
All the files in the huber root directory and huber/lib/sections/ directories can be overridden in your child theme.
For example if you add a modified copy of page.php to your huber-child theme folder the site will use this version instead. In the future when you update the parent theme your version of page.php will not be removed. If you want to modify files in huber/lib/sections/, create the same directory structure in your child theme, huber-child/lib/sections/ and upload the modified files to it.
In some cases it will be necessary to modify your child template files when updating the theme, for example if page.php uses a function name that has been changed in the parent theme. Such changes will be noted in the changelog, which you should read prior to updating the theme.
6.3.1.4 Overriding Functions And Filters
Files that cannot be overridden, such as those in the huber/lib/inc/ directory contain functions and filters which can be added to your child functions.php file to override the parent theme functionality. If you want to edit a file, open the file in your text editor and look for any functions and filters you can override.
Overriding Functions
Open huber/lib/inc/init-variables.php and you will see the following:
if ( function_exists( 'ghostpool_custom_init_variables' ) ) {
ghostpool_custom_init_variables();
}
This is a function that allows you to insert your code into the file at this particular point.
So you can add the following to your child functions.php file to load your own variables instead:
function ghostpool_custom_init_variables() {
// Custom page template
if ( is_page_template( 'custom-template.php' ) ) {
$GLOBALS['ghostpool_title'] = 'gp-large-page-header';
$GLOBALS['ghostpool_layout'] = 'gp-no-sidebar';
$GLOBALS['ghostpool_sidebar'] = 'gp-standard-sidebar';
}
// Custom post type
if ( is_singular( 'custom_post_type' ) ) {
$GLOBALS['ghostpool_title'] = 'gp-large-page-header';
$GLOBALS['ghostpool_layout'] = 'gp-no-sidebar';
$GLOBALS['ghostpool_sidebar'] = 'gp-standard-sidebar';
}
// Attachment page
if ( is_attachement() ) {
$GLOBALS['ghostpool_title'] = 'gp-large-page-header';
$GLOBALS['ghostpool_layout'] = 'gp-no-sidebar';
$GLOBALS['ghostpool_sidebar'] = 'gp-standard-sidebar';
}
}
Overriding Filters
Open huber/lib/inc/login-settings.php and you will see the following:
echo apply_filters( 'ghostpool_redirect_filter', '<script data-cfasync="false" type="text/javascript">window.location.reload();</script>', $gp_user_data );
This is a filter which allows you to change the value of <script data-cfasync="false" type="text/javascript">window.location.reload();</script> in your child theme.
So in your child theme functions.php file add:
function ghostpool_login_redirect( $gp_redirect, $gp_user_data ) {
$gp_redirect_link = bp_core_get_user_domain( $gp_user_data->ID );
$gp_redirect = '<script data-cfasync="false" type="text/javascript">window.location.replace("' . $gp_redirect_link . '");</script>';
return $gp_redirect;
}
add_filter( 'ghostpool_redirect_filter', 'ghostpool_login_redirect', 10, 2 );
6.3.1.5 Including Files in Your Child Theme
When you need to include files that reside within your child theme you will use get_stylesheet_directory(). For example add the following to your child functions.php file:
require_once( get_stylesheet_directory() . '/my_included_file.php' );
6.3.2 Custom CSS Settings
You can also add your custom CSS code from the theme options, however this is limited as you cannot edit the template files like you can with a child theme. To add your custom CSS code do the following:
- Go to Theme Options -> Styling and add your CSS code to the CSS Code text box.
6.3.3 Developer Tools
An excellent way of editing your theme is to use the developer tools that come with most modern browsers. The developer tools allow you to see what HTML elements need to be styled and allows you to edit the styling of the theme within the browser window. These changes are not permanent and nobody else sees them, it's just a great way of adjusting the look of your site quickly. Here are some links to the developer tools for each of the major browsers:
- Google Chrome - Inspect Element Tool
- Firefox - Firebug Tool
- Safari - Developer Tools
- Internet Explorer 9 - F12 Developer Tools
7.0 Translating The Theme (Localisation)
The theme is localisation ready so all that is needed is your translation. This documentation covers two methods to create your translation. The easiest method is to use a plugin called Loco Translate and more advanced users can use Poedit.
7.1 Loco Translate
7.1.1 Translation
- To set your default site language go to Settings -> General and select your language from the Site Language dropdown menu.
- Go to Plugins -> Add New, search for "Loco Translate" and install and activate the plugin.
Translating the theme
- Go to Loco Translate -> Themes, select the Huber theme (if you're using a child theme make sure you select the parent theme) and click the New language link.
- This will take you to a page where you can choose the language and location. Select the language that matches the one you selected from Settings -> General and set the location to "System".
- Once you've done this you can translate the theme.
Translating the plugin
Some of the theme text, such as WPBakery Page Builder elements is included in Huber plugin.
- Go to Loco Translate -> Plugins, select the Huber Plugin and click the New language link.
- This will take you to a page where you can choose the language and location. Select the language that matches the one you selected from Settings -> General and set the location to "System".
- Once you've done this you can translate the theme.
7.1.2 Updating Your Translation
If you update the theme and new text needs to be translated you also need to update the language file as follows:
- For the theme go to Loco Tranlsate -> Themes, select the Huber theme and edit your language file.
- For the plugin go to Loco Tranlsate -> Plugins, select the Huber Plugin and edit your language file.
- Click the Sync button to load all the new text from .pot translation file to your language file (.po).
7.2 Poedit
7.2.1 Translation
- To set your default site language go to Settings -> General and select your language from the Site Language dropdown menu.
- Install and open the translation program Poedit.
Translating the parent theme
- Go to File -> New From POT/PO File and open the translation file from huber-theme/huber/languages/huber.pot.
- You will be asked to specify the language you want to translate to.
- Now click on each string and enter your translation in the text box.
- After translating the strings save your file. The filename should be prefixed with "huber" followed by the country code, so a Norwegian translation will be saved as huber-nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/languages/themes/.
Translating the child theme
- Add the following code to your child theme's functions.php file (this has already been added in newer versions):
function ghostpool_child_theme_language() { $language_directory = get_stylesheet_directory() . '/languages'; load_child_theme_textdomain( 'huber', $language_directory ); } add_action( 'after_setup_theme', 'ghostpool_child_theme_language' ); - Next create a languages folder (this has already been added in newer versions) in your child theme directory and copy huber.pot translation file from the parent theme into this folder.
- Next go to File -> New From POT/PO File and open the translation file from huber-child/languages/huber.pot.
- After translating the strings save your file. The filename should NOT prefixed with "huber", so a Norwegian translation will be saved as nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/themes/huber-child/languages/.
Translating the plugin
Some of the theme text, such as WPBakery Page Builder elements is included in Huber plugin.
- Go to huber-theme/huber/plugins/ and unzip the huber-plugin.zip.
- Next go to File -> New From POT/PO File and open the translation file from huber-theme/huber/plugins/huber-plugin/languages/huber-plugin.pot.
- You will be asked to specify the language you want to translate to.
- Now click on each string and enter your translation in the text box.
- After translating the strings save your file. The filename should be prefixed with "huber-plugin" followed by the country code, so a Norwegian translation will be saved as huber-nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/languages/plugins/.
7.2.2 Updating Your Translation
If you update the theme and new text needs to be translated you also need to update the language file as follows:
- For the theme insert your modified translation file (e.g. huber-en_US.po) into the huber-theme/huber/languages/ folder.
- Now open this file in Poedit and click Update and it will display the text changes from the latest theme update.
- Upload your updated .po and .mo files to wp-content/languages/themes/.
- For the plugin insert your modified translation file (e.g. huber-plugin-en_US.po) into the huber-theme/huber/plugins/huber-plugin/languages/ folder.
- Now open this file in Poedit and click Update and it will display the text changes from the latest theme update.
- Upload your updated .po and .mo files to wp-content/languages/plugins/.
8.0 Advanced
8.1 Optimizing Page Speed
In order to improve the page load speed you will want to optimize your site. This is not something the theme alone can do as it would make editing the theme difficult for the customer and relies on your own site content.
We recommend you follow the steps provided by GTmetrix at http://gtmetrix.com/wordpress-optimization-guide.html.
8.2 SEO Optimization
The theme was created with the best SEO practice in mind, but to add greater SEO functionality we recommend you use the WordPress SEO by Yoast plugin.